2024. 1. 15. 03:08ㆍ개발/Deep Dive (JS) 정리
연산자(operator)는 하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타입, 지수 연산 등을 수행해 하나의 값을 만든다. 이때 연산의 대상을 피연산자라 한다.
기본적으로 사용되는 부분이지만 헷갈릴 수 있는 부분이 있기 때문에 꼼꼼하게 한번 봐두는 것을 추천한다. 다 아는 내용이어도 할당 연산자, 비교 연산자, 삼항 조건 연산자, 논리 연산자는 개인적으로 중요하다고 생각하는 부분이라 읽어보길 권장한다.
7.1 산술 연산자
산술 연산자는 피연산자를 대상으로 수학적 계산을 수행해 새로운 숫자 값을 만든다. 이때 산술 연산이 불가능한 경우, NaN을 반환한다. 피연산자의 개수에 따라 이항 산술 연산자와 단항 산술 연산자로 구분된다.
7.1.1 이항 산술 연산자
이항 산술 연산자는 2개의 피연산자를 산술 연산하여 숫자 값을 만든다. 우리가 일반적으로 알고 있는 연산자라고 생각하면 쉽게 이해할 수 있다. 모든 이항 산술 연산자는 어떠한 산술 연산을 해도 피연산자의 값이 바뀌는 경우는 없고 언제나 새로운 값을 만든다.
| 이항 산술 연산자 | 의미 | 부수 효과(피연산자의 값을 변경) |
| + | 덧셈 | X |
| - | 뺄셈 | X |
| * | 곱셈 | X |
| / | 나눗셈 | X |
| % | 나머지 | X |
7.1.2 단항 산술 연산자
단항 산술 연산자는 1개의 피연산자를 산술 연산하여 숫자 값을 만든다.
| 단항 산술 연산자 | 의미 | 부수 효과(피연산자의 값을 변경) |
| ++ | 증가 | O |
| -- | 감소 | O |
| + | 어떠한 효과도 없다. 음수를 양수로 반전하지도 않는다. | X |
| - | 양수를 음수로, 음수를 양수로 반전한 값을 반환한다. | X |
여기서 ++과 --는 피연산자의 값을 변경하는 부수효과를 가진다는 것을 명심하자. 즉, 증가/감소 연산을 하면 피연산자의 값을 변경하는 암묵적 할당이 이뤄진다.
var x = 1;
// ++ 연산자 암묵적 할당
x++; // x = x + 1;
console.log(x); // 2
// -- 연산자 암묵적 할당
x--; // x = x - 1;
console.log(y); // 1증가/감소 연산자는 위치에 의미가 있다.
- 피연산자 앞에 위치한 전위 증가/ 감소 연산자는 먼저 피연산자의 값을 증가/감소시킨 후, 다른 연산을 수행한다.
- 피연산자 뒤에 위치한 후위 증가/감소 연산자는 먼저 다른 연산을 수행한 후, 피연산자의 값을 증가/감소시킨다.
아래는 예시이다.
var x = 5, result;
//선할당 후증가
result = x++;
console.log(result, x); // 5 6
//선증가 후할당
result = ++x;
console.log(result, x); // 7 7
//선할당 후감소;
result = x--;
console.log(result, x); // 7 6
//선감소 후감소;
result = --x;
console.log(result, x); // 5 5쉽게 생각하면 단항 산술 연산자의 계산을 먼저 진행하는 것이 ++x, --x이고 계산이 나중에 되는 것이 x++, x--라고 생각하면 된다.
+ 단항 연산자는 아무런 효과가 없는 것 같지만 의외로 자주 사용한다. 주로 숫자 타입이 아닌 피연산자를 숫자 타입으로 변환하여 반환하는 역할에 사용된다.
var x = '1';
//문자열을 숫자로 타입 변환한다.
console.log(+x); // 1
//부수 효과(원래 값을 바꾸는는 없다.
console.log(x); // '1'
//불리언 값을 숫자로 타입 변환한다.
x = true;
console.log(+x); // 1
x = false;
console.log(+x); // 0
//문자열은 숫자로 타입 변환할 수 없으므로 NaN을 반환한다.
x = 'Hello';
console.log(+x); // NaN- 단항 연산자도 비슷한데 피연산자의 부호를 반전한 값을 반환하고 숫자 타입이 아닌 피연산자를 숫자 타입으로 변환하여 반환한다.
-'10'; // -10
-true; // -1
-'Hello'; // NaN7.1.3 문자열 연결 연산자
+ 연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작한다. 이는 템플릿 리터럴의 표현식 삽입(6.3.2) 부분을 참고하면 이해하기 쉽다. 아래는 그 외의 예시이다.
//문자열 연결 연산자
'1' + 2; // '12'
1 + '2'; // '12'
//산술 연산자
1 + 2; // 3
//true는 1로 타입 변환된다.
1 + true; // 2
//false는 0으로 타입 변환된다.
1 + false; // 1
//null은 0으로 타입 변환된다.
1 + null; // 1
//undefined는 숫자로 타입 변환되지 않는다.
+undefined; // NaN
1 + undefined; // NaN위 예제처럼 개발자의 의도와는 상관없이 자바스크립트 엔진에 의해 암묵적으로 타입이 자동 변환되기도 한다는 것을 유의하자. 이를 암묵적 타입 변환, 타입 강제 변환이라고 한다.
7.2 할당 연산자
할당 연산자는 우항에 있는 피연산자의 평가 결과를 좌항에 있는 변수에 할당한다. 할당 연산자는 좌항의 변수에 값을 할당하므로 변수 값이 변하는 부수 효과가 있다.
| 이항 산술 연산자 | 예 | 동일 표현 | 부수 효과(피연산자의 값을 변경) |
| = | x = 5 | x = 5 | O |
| += | x += 5 | x = x + 5 | O |
| -= | x -= 5 | x = x - 5 | O |
| *= | x *= 5 | x = x * 5 | O |
| /= | x /= 5 | x = x / 5 | O |
| %= | x %= 5 | x = x % 5 | O |
var x = 10;
x += 5; // x = x + 5; => 15
x -= 5; // x = x - 5; => 10
x *= 5; // x = x * 5; => 50
x /= 5; // x = x / 5; => 10
x %= 5; // x = x % 5; => 05장에서 나왔던 할당문을 부수 효과 관점에서 본다면 할당문은 값으로 평가되는 표현식인 문으로서 할당된 값으로 평가되고 부수 효과도 있다. 이러한 특징을 활용해 여러 변수에 동일한 값을 연쇄 할당할 수 있다.
var a, b, c;
//연쇄 할당. 오른쪽에서 왼쪽으로 진행.
//1) c = 0 >>>> 0으로 평가된다
//2) b = 0 >>>> 0으로 평가된다
//3) a = 0 >>>> 0으로 평가된다
a = b = c = 0;
console.log(a, b, c); // 0 0 07.3 비교 연산자
비교 연산자는 좌항과 우항의 피연산자를 비교한 다음 그 결과를 불리언 값으로 반환한다. 비교 연산자는 if문이나 for문과 같은 제어문의 조건식에서 주로 사용한다.
7.3.1 동등/일치 비교 연산자
동등 비교 연산자와 일치 비교 연산자는 좌항과 우항의 피연산자가 같은 값으로 평가되는지 비교해 불리언 값을 반환한다. 동등 비교 연산자는 느슨한 비교를 하지만 일치 비교 연산자는 엄격한 비교를 한다.
| 비교 연산자 | 의미 | 사례 | 설명 | 부수 효과 |
| == | 동등 비교 | x == y | x와 y의 값이 같음 | X |
| === | 일치 비교 | x === y | x와 y의 값과 타입이 같음 | X |
| != | 불동등 비교 | x != y | x와 y의 값이 다름 | X |
| !== | 불일치 비교 | x !== y | x와 y의 값과 타입이 다름 | X |
동등 비교(==) 연산자는 좌항과 우항의 피연산자를 비교할 때 암묵적 타입 변환을 통해 타입을 일치시킨 후 같은 값인지 비교한다.
//동등 비교
5 == 5; // true
//타입이 달라도 암묵적 타입 변환을 통해 타입을 일치시키고 값만 비교
'5' == 5; // true값만 같은지 비교하기 위해 사용할 때 편리하지만 결과를 예측하기 어렵고 실수하기 쉽다. 때문에 동등 비교 연산자는 사용하지 않는 편이 좋다. 아래는 안티 패턴(가독성, 성능, 유지보수 등에 부정적인 영향을 줄 수 있어 지양하는 패턴)으로 이해할 필요 없이 확인만 해두자.
'0' == ''; // false
0 == ''; // true
0 == '0'; // true
false == 'false'; //false
false == '0'; //true
false == null; // false
false == undefined; // false일치 비교(===) 연산자는 좌항과 우항의 피연산자가 타입도 같고 값도 같은 경우에 한하여 true를 반환한다. 이는 예측하기 쉽기 때문에 동등 비교 연산자 대신 일치 비교 연산자를 활용하자.
//일치 비교
5 === 5; // true
//암묵적 타입 변환을 하지 않기 때문에 false를 반환
'5' === 5; //false대신 NaN은 자신과 일치하지 않는 유일한 값이기 때문에 NaN === NaN; 은 false이다. 따라서 숫자가 NaN인지 조사하려면 빌트인 함수인 Number.isNaN을 사용한다.
NaN === NaN; // false
//Number.isNaN 함수는 지정한 값이 NaN인지 확인하고 그 결과를 불리언 값으로 반환한다.
Number.isNaN(NaN); // true
Number.isNaN(10); // false
Number.isNaN(1 + undefined); // true숫자 0도 조심하자. 자바스크립트에는 양의 0과 음의 0이 있는데 이는 일치 비교할 경우 true를 반환한다.
0 === -0; // true
0 == -0; // true추가적으로 ES6에 도입된 Object.is 메서드를 활용하면 +0과 -0, NaN과의 비교에서 예측 가능한 정확한 비교 결과를 반환한다.
Object.is(-0, 0); // false
Object.is(NaN, NaN); //true부동등 비교 연산자(!=)와 불일치 비교 연산자(!==)는 각각 동등 비교(==) 연산자와 일치 비교(===) 연산자의 반대 개념이다.
7.3.2 대소 관계 비교 연산자
대소 관계 비교 연산자는 피연산자의 크기를 비교하여 불리언 값을 반환한다.
| 대소 관계 비교 연산자 | 예제 | 설명 | 부수 효과 |
| > | x > y | x가 y보다 크다 | X |
| < | x < y | x가 y보다 작다 | X |
| >= | x >= y | x가 y보다 크거나 같다 | X |
| <= | x <= y | x가 y보다 작거나 같다 | X |
7.4 삼항 조건 연산자
처음 보면 어색할 수 있지만 구조를 이해하면 자주 사용하게 될 연산자다. 삼항 조건 연산자는 조건식의 평가 결과에 따라 반환할 값을 결정한다.
//조건식 ? 조건식이 true일 때 반환할 값 : 조건식이 false일 때 반환할 값
var result = score >= 60 ? 'pass' : 'fail';
//(score > = 60) === true쉽게 풀어서 이야기해 보자면 물음표(?) 앞의 조건식이 참이면, 물음표 뒤의 콜론(:)의 앞의 내용을 반환하고, 물음표 앞의 조건식이 거짓이면, 물음표 뒤의 콜론의 뒷부분 내용을 반환한다.
위의 예시로 다시 설명하자면 score가 60 이상이면 물음표 앞의 조건식이 참이기 때문에 'pass'를 result 변수에 할당하고 score가 60 보다 작다면 물음표 앞의 조건식이 거짓이기 때문에 'fail'을 result 변수에 할당한다. 앞에서 배운 암묵적 타입 변환으로 1은 true로 변환될 수 있고 0은 false로 변환될 수 있다.
var x = 2;
// 2 % 2는 0이고 0은 flase로 암묵적 타입 변환된다.
var result = x % 2 ? '홀수' : '짝수';
console.log(result); // 짝수삼항 조건 연산자의 첫 번째 피연산자는 조건식이므로 삼항 조건 연산자 표현식은 조건문이다. 따라서 다음 장에서 나오는 if...else 문을 사용해도 삼항 조건 연산자 표현식과 유사하게 처리할 수 있다. 하지만 if...else문은 표현식이 아닌 문이기 때문에 위의 예제처럼 값으로 사용할 수 없다.
var x = 2, result;
if (x % 2) result = '홀수';
else result = '짝수';
console.log(result); // 짝수삼항 조건 연산자 표현식은 값으로 평가할 수 있는 표현식인 문이다. 갑처럼 다른 표현식의 일부가 될 수 있어 매우 유용하다. 하지만 조건에 따라 수행해야 할 문이 하나가 아니라 여러 개라면 if...else문의 가독성이 더 좋다.
7.5 논리 연산자
논리 연산자는 우항과 좌항의 피연산자(부정 논리 연산자의 경우 우항의 피연산자)를 논리 연산한다.
| 논리 연산자 | 의미 | 부수 효과 |
| || | 논리합(OR) | X |
| && | 논리곱(AND) | X |
| ! | 부정(NOT) | X |
아래는 논리 연산자의 예시인데 중요한 개념이니 확실히 알아둬야한다.
//논리합(||) 연산자
true || true; // true
true || false; // true
false || true; // true
false || false; // false
//논리곱(&&) 연산자
true && true; // true
true && false; // false
false && true; // false
false && false; // false
//논리 부정(!) 연산자
!true; // false
!false; // true
//암묵적 타입 변환
!0; // true
!'Hello'; // false7.6 쉼표 연산자
쉼표(,) 연산자는 왼쪽 피연산자부터 차례대로 피연산자를 평가하고 마지막 피연산자의 평가가 끝나면 마지막 피연산자의 평가 결과를 반환한다.
var x, y, z;
x = 1, y = 2, z = 3; // 37.7 그룹 연산자
소괄호('( )')로 피연산자를 감싸는 그룹 연산자는 자신의 피연산자의 표현식을 가장 먼저 평가한다. 따라서 그룹 연산자를 사용하면 연산자의 우선순위를 조절할 수 있다. 그룹 연산자는 연산자 우선순위가 가장 높다.
10 * 2 + 3; // 23
10 * (2 + 3); // 507.8 typeof 연산자
typeof 연산자는 피연산자의 데이터 타입을 문자열로 반환한다. “null”을 반환하는 경우는 없으며 typeof 연산자가 반환하는 문자열은 7개의 데이터 타입과 정확히 일치하지는 않는다.
typeof ‘’ // “string”
typeof 1 // “number”
typeof NAN // “number”
typeof true // “boolean”
typeof undefined // “undefined"
typeof Symbol() // “symbol”
typeof null // “object”
typeof [] // “object”
typeof {} // “object”
typeof new Date() // “object”
typeof /test/gi // “object”
typeof function() {} // “function”typeof 연산자로 null 값을 연산해 보면 "object"를 반환하는 데 주의하자. 이것은 자바스크립트의 버그이지만 기존 코드에 영향을 줄 수 있기 때문에 아직까지 수정되지 못하고 있다.
따라서 null 타입인지 확인할 때는 typeof 연산자 대신 일치 연산자(===)를 사용하도록 하자. 또한 선언하지 않은 식별자를 typeof 연산자로 보면 ReferenceError가 발생하지 않고 undefined를 반환한다.
var foo = null;
typeof foo === null; // false
foo === null; // true
//undeclared 식별자를 선언한 적이 없다.
typeof undeclared; // undefined7.9 지수 연산자
좌항의 피연산자를 밑으로, 우항의 피연산자를 지수로 거듭제곱하여 숫자 값을 반환한다. 지수 연산자가 도입되기 이전에는 Math.pow 메서드를 사용했다.
2**2; //4
2**0; //1
2**-2; //0.25
Math.pow(2,2); //4
Math.pow(2,0); //1
Math.pow(2,-2); //0.25지수 연산자는 이항 연산자 중에서 우선순위가 가장 높다.
7.10 그 외의 연산자
뒤에서 나올 내용이지만 연산자이니 적을 거지만 자세한 내용은 뒤에서 알아보자.
| 연산자 | 개요 | 참고 |
| ?. | 옵셔널 체이닝 연산자 | 9.4.2 옵셔널 체이닝 연산자 |
| ?? | null 병합 연산자 | 9.4.3 null 병합 연산자 |
| delete | 프로퍼티 삭제 | 10.8 프로퍼티 삭제 |
| new | 생성자 함수를 호출할 때 사용하여 인스턴스를 생성 | 17.2.6 new 연산자 |
| instanceof | 좌변의 객체가 우변의 생성자 함수와 연결된 인스턴스인지 판별 | 19.10 instanceof 연산자 |
| in | 프로퍼티 존재 확인 | 19.13.1 in 연산자 |
7.11 연산자의 부수 효과
부수효과가 있는 연산자는 할당 연산자(=), 증가/감소 연산자(++/--), delete 연산자다.
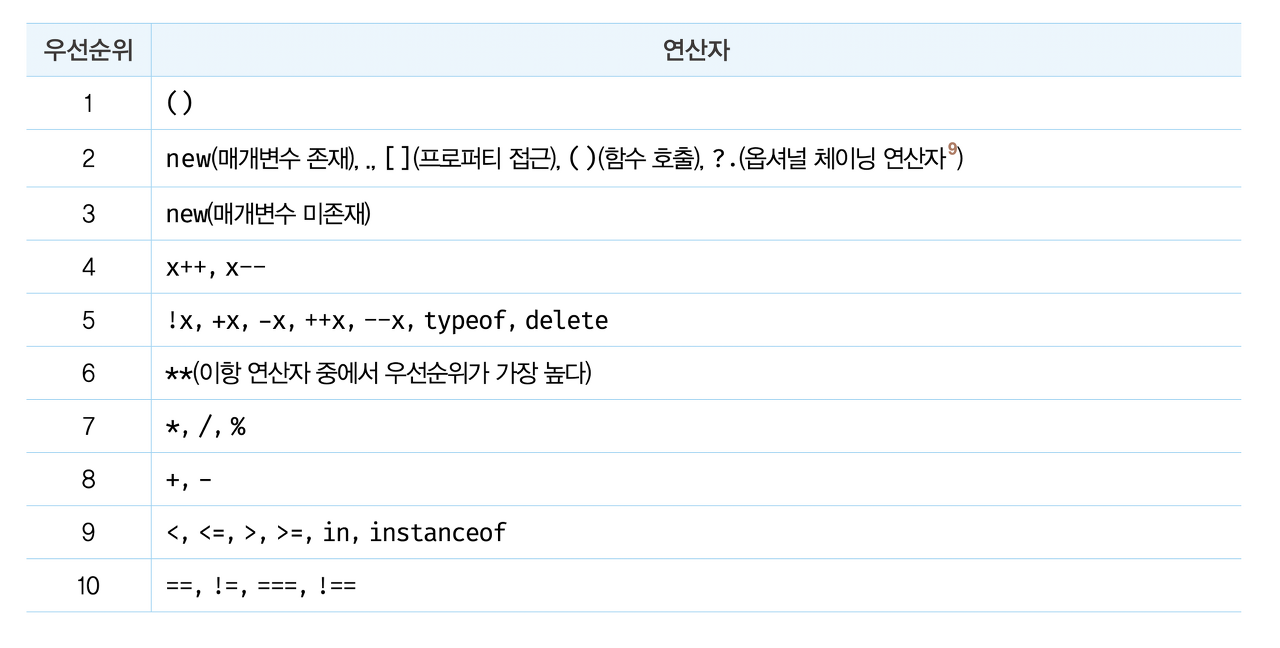
7.12 연산자 우선순위
연산자 우선순위란 여러 개의 연산자로 이뤄진 문이 실행될 때 연산자가 실행되는 순서를 말한다. 우선순위가 높을수록 먼저 실행된다.


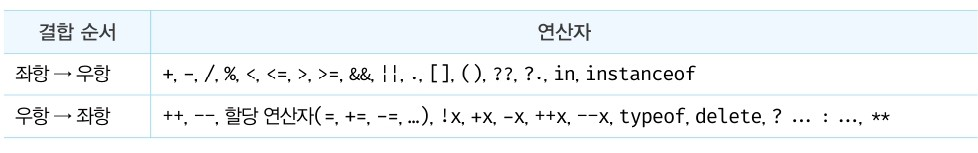
7.13 연산자 결합 순서

'개발 > Deep Dive (JS) 정리' 카테고리의 다른 글
| [JS] 12장 제어문-모던 자바스크립트 Deep Dive (0) | 2024.01.24 |
|---|---|
| [JS] 08장 제어문-모던 자바스크립트 Deep Dive (0) | 2024.01.15 |
| [JS] 06장 데이터 타입-모던 자바스크립트 Deep Dive (2) | 2024.01.09 |
| [JS] 05장 표현식과 문-모던 자바스크립트 Deep Dive (1) | 2024.01.08 |
| [JS] 04장 변수-모던 자바스크립트 Deep Dive (3) | 2024.01.04 |