2024. 2. 1. 15:26ㆍ개발/Deep Dive (JS) 정리
10.1 객체란?
원시 타입의 값, 즉 원시 값은 변경 불가능한 값(immutable value)이지만 객체 타입의 값, 즉 객체는 변경 가능한 값(mutable value)이다. 객체는 0개 이상의 프로퍼티로 구성된 집합이며, 프로퍼티는 키와 값으로 구성된다.

자바스크립트에서 사용할 수 있는 모든 값은 프로퍼티 값이 될 수 있다. 프로퍼티 값이 함수일 경우, 일반 함수와 구분하기 위해 메서드(method)라 부른다.

- 프로퍼티: 객체의 상태를 나타내는 값(data)
- 메서드: 프로퍼티(상태 데이터)를 참조하고 조작할 수 있는 동작(behavior)
10.2 객체 리터럴에 의한 객체 생성
자바스크립트는 프로토타입 기반 객체지향 언어로서 클래스 기반 객체지향 언어와는 달리 다양한 객체 생성 방법을 지원한다.
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스(ES6)
이러한 방법 중 가장 일반적이고 간단한 방법은 객체 리터럴을 사용하는 방법이다.
var person = {
name: "Lee",
sayHello: function () {
console.log(`Hello! My name is ${this.name}.`);
},
};
console.log(typeof person); // object
console.log(person); //{name: "Lee", sayHello: f}10.3 프로퍼티
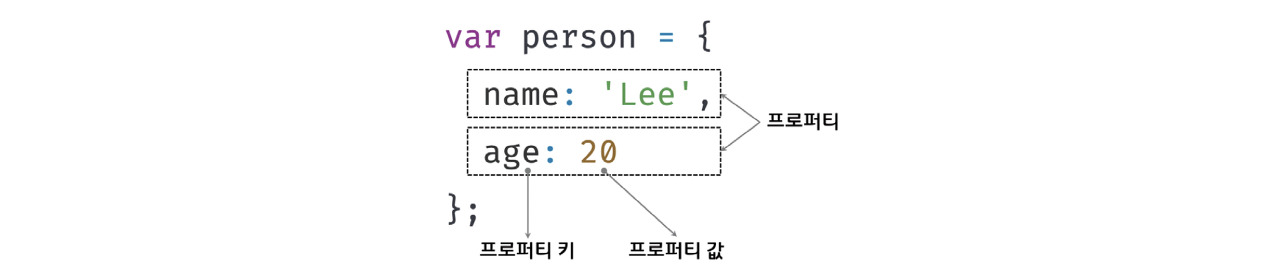
객체는 프로퍼티의 집합이며, 프로퍼티는 키와 값으로 구성된다.
var person = {
//프로퍼티 키는 name, 프로퍼티 값은 'Lee'
name: "Lee",
// 프로퍼티 키는 age, 프로퍼티 값은 20
age: 20,
};프로퍼티를 나열할 때는 쉼표(,)로 구분한다.
- 프로퍼티 키: 빈 문자열을 포함하는 모든 문자열 또는 심벌 값
- 프로퍼티 값: 자바스크립트에서 사용할 수 있는 모든 값
프로퍼티 키는 프로퍼티 값에 접근할 수 있는 이름으로서 식별자 역할을 한다. 식별자 네이밍 규칙을 따르지 않는 이름에는 반드시 따옴표를 사용해야 한다.
var person = {
firstname: "Ung-mo", // 식별자 네이밍 규칙을 준수하는 프로퍼티 키
"last-name": "Lee", // 식별자 네이밍 규칙을 준수하지 않는 프로퍼티 키
};
console.log(person); // { firstname: 'Ung-mo', 'last-name': 'Lee' }10.4 메서드
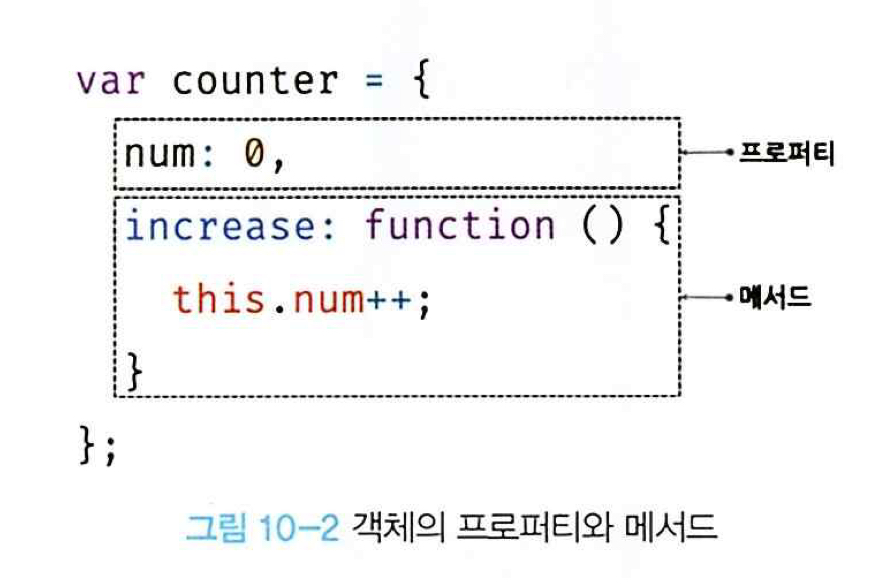
메서드는 객체에 묶여 있는 함수를 의미한다.
var circle = {
radius: 5, // 프로퍼티
getDiameter: function () {
// 메서드
return 2 * this.radius; // this는 circle을 가리킨다.
},
};
console.log(circle.getDiameter()); // 1010.5 프로퍼티 접근
- 마침표 프로퍼티 접근 연산자(.)를 사용하는 마침표 표기법
- 대괄호 프로퍼티 접근 연산자([...])를 사용하는 대괄호 표기법
var person = {
name: "Lee",
};
//마침표 표기법에 의한 프로퍼티 접근
console.log(person.name); // Lee
//대괄호 표기법에 의한 프로퍼티 접근
console.log(person["name"]); // Lee
console.log(person[name]); // ReferenceError: name is not defined대괄호 프로퍼티 접근 연산자 내부에 지정하는 프로퍼티 키는 반드시 따옴표로 감싼 문자열이어야 한다. 위 예제에서 ReferenceError가 발생한 이유는 대괄호 연산자 내의 따옴표로 감싸지 않은 이름, 즉 식별자 name을 평가하기 위해 선언된 name을 찾았지만 찾지 못했기 때문이다.
자바스크립트에서 사용 가능한 유효한 이름이 아니면 반드시 대괄호 표기법을 사용해야 한다.
10.6 프로퍼티 값 갱신
이미 존재하는 프로퍼티에 값을 할당하면 프로퍼티 값이 갱신된다.
var person = {
name: "Lee",
};
//person 객체에 name 프로퍼티가 존재하므로 name 프로퍼티의 값이 갱신된다.
person.name = "Kim";
console.log(person); // { name: 'Kim' }10.7 프로퍼티 동적 생성
존재하지 않는 프로퍼티에 값을 할당하면 프로퍼티가 동적으로 생성되어 추가되고 프로퍼티 값이 할당된다.
var person = {
name: "Lee",
};
//person 객체에 age 프로퍼티가 존재하지 않는다.
//따라서 person 객체에 age 프로퍼티가 동적으로 생성되고 값이 할당된다.
person.age = 20;
console.log(person); // { name: 'Lee', age: 20 }10.8 프로퍼티 삭제
delete 연산자는 객체의 프로퍼티를 삭제한다. 만약 존재하지 않는 프로퍼티를 삭제하면 아무런 에러 없이 무시된다.
var person = {
name: "Lee",
};
//프로퍼티 동적 생성
person.age = 20;
//person 객체에 age 프로퍼티가 존재한다.
//따라서 delete 연산자로 age 프로퍼티를 삭제할 수 있다.
delete person.age;
//person 객체에 address 프로퍼티가 존재하지 않는다.
//따라서 delete 연산자로 address 프로퍼티를 삭제할 수 없다. 이때 에러가 발생하지 않는다.
delete person.address;
console.log(person); // { name: 'Lee' }10.9 ES6에서 추가된 객체 리터럴의 확장 기능
10.9.1 프로퍼티 축약 표현
ES6에서는 프로퍼티 값으로 변수를 사용하는 경우 변수 이름과 프로퍼티 키가 동일한 이름일 때 프로퍼티 키를 생략할 수 있다. 이때 프로퍼티 키는 변수 이름으로 자동 생성된다.
let x = 1, y = 2;
//프로퍼티 축약 표현
const obj = { x, y };
console.log(obj); //{ x: 1, y: 2 }10.9.2 계산된 프로퍼티 이름
문자열 또는 문자열로 타입 변환할 수 있는 값으로 평가되는 표현식을 사용해 프로퍼티 키를 동적으로 생성할 수도 있다. 단, 프로퍼티 키로 사용할 표현식을 대괄호([...])로 묶어야 한다.
const prefix = "prop";
let i = 0;
//객체 리터럴 내부에서 계산된 프로퍼티 이름으로 프로퍼티 키를 동적 생성
const obj = {
[`${prefix}-${++i}`]: i,
[`${prefix}-${++i}`]: i,
[`${prefix}-${++i}`]: i,
};
console.log(obj); // { 'prop-1': 1, 'prop-2': 2, 'prop-3': 3 }10.9.3 메서드 축약 표현
ES6에서는 메서드를 정의할 때 function 키워드를 생략한 축약 표현을 사용할 수 있다.
const obj = {
name: "Lee",
//메서드 축약 표현
sayHi() {
console.log("Hi!" + this.name);
},
};
obj.sayHi(); // Hi! Lee'개발 > Deep Dive (JS) 정리' 카테고리의 다른 글
| [JS] 21장 빌트인 객체-모던 자바스크립트 Deep Dive (0) | 2024.02.29 |
|---|---|
| [JS] 09장 타입 변환과 단축 평가-모던 자바스크립트 Deep Dive (1) | 2024.02.01 |
| [JS] 13장 스코프-모던 자바스크립트 Deep Dive (1) | 2024.01.27 |
| [JS] 12장 제어문-모던 자바스크립트 Deep Dive (0) | 2024.01.24 |
| [JS] 08장 제어문-모던 자바스크립트 Deep Dive (0) | 2024.01.15 |